Crotch issues - join with pen tool, delete an anchor point and they will join to a point.
Homework for this week - ruffled dress, Lea will send us the picture.
Have to draw overlocking.
First - how to save drawstring to symbol library
Open symbols library - underneath swatches.
Use this to put in frequently used things - eg, our drawstring
Every palate has menu at top right - this is important. Go down to "open symbol library" and "save symbol library" - can download symbol libraries in the same way as brushes.
To use symbols grab and drag into library.
Right click on symbol, select break link to avid the colours changing on everything.
Get rid of everything from symbol library and we start our own.
Go to pants layer, select drawstring, then click on top right thing ---> new symbol --> name it, "drawstring" --> not movie clip, graphic.
Now we have our new symbol!!!!
Each DDS we create uses the same symbol as long as we keep using the same file - if we want to have our symbol library everywhere, then this is how we do it
Menu, down the bottom, choose save symbol library, save this to your USB under symbol library - saves as a separate illustrator file.
Each time that you create a new symbol save it to your library - this can then be on any computer!!! This is easy and saves lots and lots of time.
--> Brushes
Now - new layer - call this brushes.
We'll start making some brushes - we need a grid to start with. View --> show grid.
Zoom in on a few - this is a boundary. We are going to make the overlocking stitch!!!!
2 ways - physically draw with pen tool - 1 straight line, weight 3, then do an S next to it.
OR - use type tool. Type must be thin, Arial narrow? Manipulate to be skinny to look like the other one - has to overlap the black line. Make sure this is not a text box, just click once on the box.
Problem - we cannot create a brush using text - select s, then to Type, then to "Create outline" - has outlines, looks like something we drew with pen tool. Now we are ready.
Group line and S together.
Copied and pasted with mouse and alt and shift. Click FIRST, then alt and shift and drag away and you will have a copy! Hand has to hold all - mouse alt and shift.
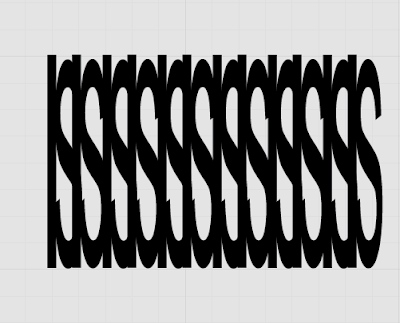
Put S over the other one - Apple D will duplicate your last move. Keep duplicating until you have a row.
Like so.
This is using the text version
The one we draw ourselves is a bit thinner, less clunky - maybe try this at home.
How do we get this to be a brush?
Open brushes in window - these work in the same way as symbols. Similar to photoshop.
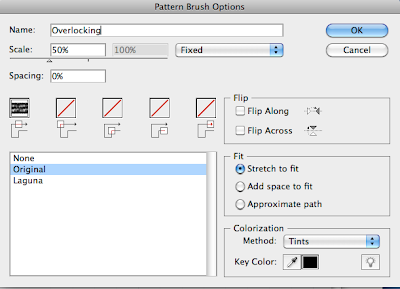
Select row of stitching - same way as symbols - top right menu - new brush - choose pattern brush. Next window - can change scale - 50%? Trial and error. Name brush - overlocking. Don't want to flip, direct repeat. Stretch to fit.
Worry about colour!!! Choose tints, otherwise you can't change colour of stitch.
Now, just select brush and choose our stitch - change thickness etc.
Now, zippers!!
2 types - basic with lines, or teeth. Must have both.
Create simple zipper first.
Rectangle tool, make black rectangle.
Practice copy and paste woot. Use the same technique, alt shift then duplicate.
Lots of black rectangles. Create this into a brush, the same way as before.
To alter brush - double click, if the spacing is wrong, just change. Go back into the brush, apply to strokes.
To make it look like it's open, reflect and copy and have them moving away from each other.
This zip also looks a bit like ribbing, make the same brush but thinner.
Now - detailed zipper. All done in how you actually draw it. Can be done by hand, but we are going to practice manipulation.
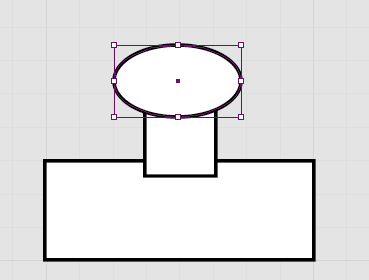
Create 2 rectangles and a circle - new palatte, the "pathfinder" - can trim, merge, crop, make to outlines - practice merging these to one.
Select all the shapes - merge.
Use white arrow and try to manipulate to zipper tooth. Delete points using white arrow and then use pen tool to make the curve.
Remember with the white arrow, if you want to change an anchor point that all of the points have to appear white, not black. If the point is black the whole thing moves.
Make sure zipper is a tiny bit wider than the graph -->making brush. The same old.
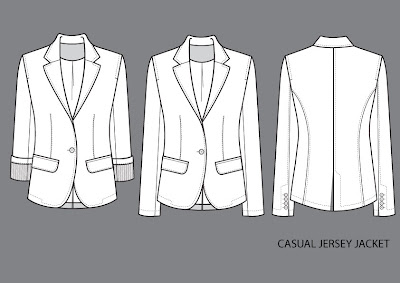
This can go on the side of a jacket front.
Object -->tranform --> reflect - problem, zipper teeth are going the same way. Ugh.
So - we need to make a brush that goes the opposite way.
Reflect our original, turn it upside down (in transform, rotate), make it a new brush.
Need to make a zipper that is closed, as not all zippers are open.
We'll use the one tooth we've already drawn. Make sure it's absolutely symmetrical.
We need a piece that will join this exactly.
Draw 2 lines on the top.
 Fill this in - make a square and fill and sent it to the back. Define as brush etc.
Fill this in - make a square and fill and sent it to the back. Define as brush etc. Gaps - this is because my white doesn't come to the edge - have to make it bigger.
Gaps - this is because my white doesn't come to the edge - have to make it bigger. Save brush library. Same way as with symbols.