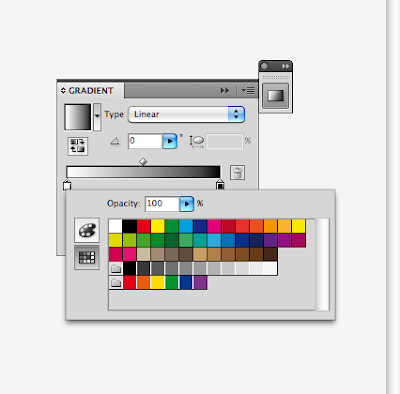
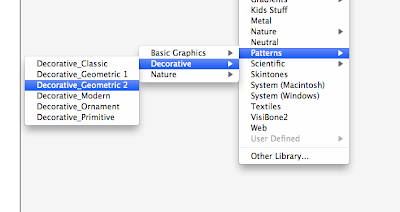
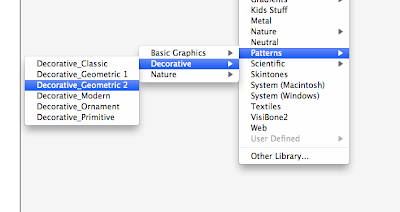
Select swatches - top left drop down menu - open default illustrator swatch menus - each one that you use is automatically put into your swatches palate, at the end.

If we download any patterns, you can apply in the same way.
Remember that as you move the shape around, the pattern changes.
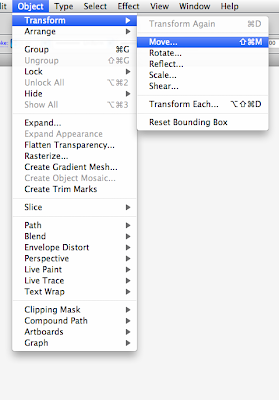
If you want the pattern to stay the same within the shape, this is under transform.
If I want to rotate a pattern within a shape, deselect object. If you want the pattern to not move, deselect object. Can also change scale - as it's vector, this can change to any size.
Other way to edit pattern, click on swatch, drag onto artboard. Ungroup (object ungroup) - from here can change colour, positioning etc. Invisible box around keeps the pattern working. Select everything and drag back in, or go edit --> define pattern - name it, then apply however you want.
You can download shapes and turn these into patterns - first take image into photoshop, turn to CMYK - go to image size, check off resample image. Then save as jpeg, and place as normal.
To turn this pixel based image to symbol, rasterize - go for transparent background - then we can edit-->define pattern. This uses boundary box of your image for the boundaries of the repeat. If you want more space around the edge of your image, you would need to draw a clear box around your symbol. The box doesn't have to be transparent, but you would need to make sure that you have gotten rid of the background in photoshop - and it would then need to be placed in illustrator as a png or tiff file.
Remember that when you're doing patterns in illustrator, it just does a grid repeat - often leads to lines around your pattern. This can be fixed by special repeating patterns.
If your shapes are unevenly distributed it has a bit of a strange repeat. Doesn't give a consistent band - remember that the shapes aren't repeating, the bounding box is. The furthest thing is the one repeating. When you have the pattern you want, make a box WITHOUT stroke or fill around it, then use divide, then ungroup.
Go to window -->pathfinder - bottom left - called divide - What this does, if you have overlapping shapes, it will divide them where they intersect, need to ungroup to see the effects of this. This divides up the circles that are out of the bounds, you can then place them so that they repeat nicely. However, doing this by eye often gives white lines where repeat is. Can use the align thing to align to left or right.