












TASK 3 | Digital
The aim of Assessment Task 3 is to create a comprehensive fashion techniques catalogue that showcases research and visual examples of TWO chosen Illustrator or Photoshop technique covered in class. The content to go within this catalogue will be gone through in class and include written and visual elements of your own development. You will continue to work in Illustrator & PhotoShop to create and manipulate imagery and lay it out in Illustrator where you will build a document to export as a press ready multi page PDF. The format of the catalogue is A5, 12 pages max per technique and to be professionally printed. This will be arranged in class with cost details to be provided shortly.
You will need to:
Research and Plan Your Concept.
Select TWO of the techniques covered in class or select several of your own choice. Examples of possible techniques may include brushes, patterns, symbols, patterns etc. Consider how you wish the viewer to experience your catalogue and how your chosen concept would best be presented in this A5 format.
Use ‘flow’ thumbnails to help visualise the layout of the document Decide on the amount and type of descriptive annotation to be included
Demonstrate competence in specific skills and techniques taught in digital workshops
Inspired by your chosen research area create visuals and two illustration im- ages that show evidence of the techniques you have showcased. Imagine you are explaining how to use a certain techinique to someone that is not familiar with it. Use visual examples to support your written instructions.
Clearly communicate your designs and personal style using digital media to show off your fashion designs and personal style
Consider ways in which you can make your documents user-friendly while retaining a high level of professionalism by utilising consistent navigation, clear layouts, easy-to-read text, spell checking, choice of content
OUTCOMES • Clarity, insight, articulation and presentation of chosen design • Appropriateness of catalogue layout • Visual effectiveness of typography and graphic handling • Communicate concepts clearly and effectively throughout your design • Class attendance, professionalism and ability to meet scheduled deadlines • Presentation of printed material and management of digital files
SUBMISSION DATE: 12.30am Week 14 ASSESSMENT WEIGHTING: 50% of subject grade
SUBMISSION REQUIREMENTS - press ready pdf files of printed work
- Submit files on CD and to the Dropbox
- All print copies, CDs and files must be clearly identified with your name eg. 2011_lastnameinitial_task3.pdf
- Do not burn your CD until the final checking, completed in class, has been completed and any errors remedied
- PDF multi page files must be under 20mbUTS 83344 F&T: ADVANCED DRAWING & DIGITAL MEDIA
SUBMISSION DATE: 11.30am Week 10 (30th March2011)
SUBMISSION REQUIREMENTS - printed A3 exhibition poster - press ready pdf files of printed work - digital multi page research PDF
- Submit printed work in an A3 plastic sleeve
- Submit files on CD and to the Dropbox
- All print copies, CDs and files must be clearly identified with your name eg. 2011_lastnameinitial_task2.pdf
- Do not burn your CD until the final checking, completed in class, has been completed and any errors remedied
ASSESSMENT CRITERIA
- Clarity, insight, articulation and visual effectiveness of PDF research document
- Visual effectiveness and technical competence of A3 poster
- Communicate concepts clearly and effectively through a process blog
- Class participation, professionalism and ability to meet scheduled deadlines
- Presentation of printed material - Management of digital files
ASSESSMENT WEIGHTING: 30% of subject grade
NOTES
Pick 2 techniques that you like, that fit with your visual style.
Max 12 pages for each technique, no minimum.
Text should be simple, point form.
Going from start to finish of using a tool, think about how clear you can make this.
Use image that you create as a reference for the technique you're doing.
For next week - choose techniques. Find reference images - make sure this matches the technique you want to do.
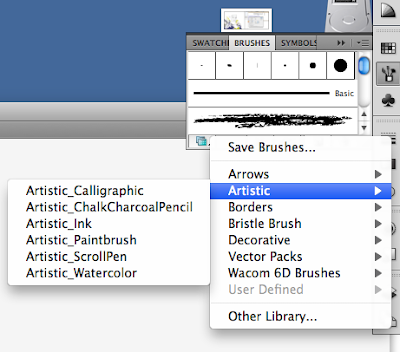
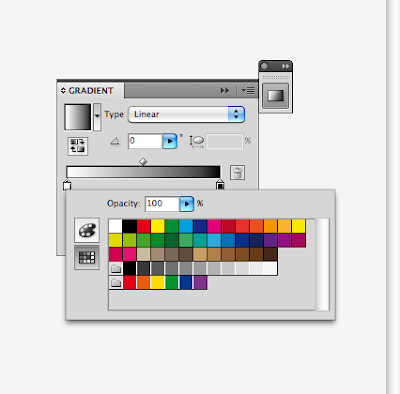
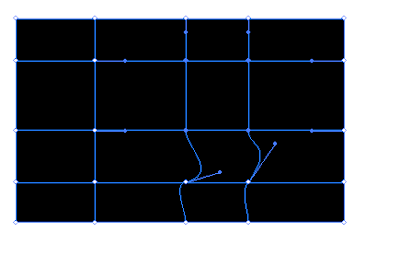
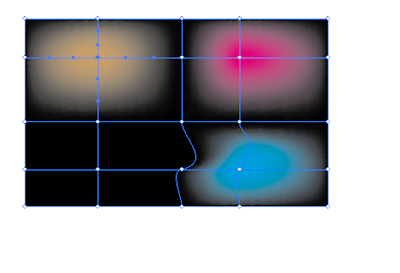
Distortion, brushes, gradients.



Name and bio - Tim Walker, (born 1970) is a London based photographer. His interest in photography began during a work experience, where he coordinated the Cecil Beaton archive. Walker studied at Exeter Art College, completing a BA (Hons) degree, and after this worked as a freelance assistant, notably working under Richard Avedon. His career was launched through the Independent Young Photographer of the year award, and he has since shot for Vogue, W, and Harper’s Bazaar, as well as advertising campaigns, including Comme des Garcons, Yohiji Yamamoto, and Dior. Walker’s works are on display at the Victoria and Albert Museum and the National Protrait Gallery in London, in their permanent collections. His first major exhibition was in 2008, at the Design Museum in London, coinciding with the release of his book, pictures. In the same year, Walker received the “Isabella Blow Award for Fashion Creator, and in 2009 he received an Infinity award from the International Centre of Photographu, and in 2010 won an ASME Award.
Describe the chosen artists visual style? Walker’s styles has a very distinct fairytale feel, with a magical and eccentric charm. The images are highly evocative, and create a surreal and exuberant environment in which the garments are showcased. Walker considers his signature to be in extravagant staging and romantic motifs.
What materials and processes are visible in their work? Walker uses entirely constructed and elaborate sets, without using digital imaging to create the surroundings. The sets are instrumental in creating the surreal atmosphere, and Walker is careful to choose models who are able embody the mood of the piece.
What demograpic is their work aimed at? Walker’s work appeals to a wide range of people, perhaps because of the universal themes he explores, exploring a nostalgic, dreamy world.
What inspires their practice? Tim Walker is inspired by trying to portray the world of his imagination. He describes it as “a way to communicate. I could see things in my head that I wanted to express” (Walker, 2008). His work is compared to Cecil Beaton’s, in the “Englishness” portrayed in both works, but Walker is mainly inspired by a fantasist approach to photography.
What appeals to you about their work? Walker’s work is inspiring in that is so evocative, and creates a story around a singular shot. His work allows fashion to become a fantasy world, which is, in some ways, the essence of fashion – becoming someone else, if only briefly.
http://www.timwalkerphotography.com/articles.php?article_ID=8 - viewed 16/8/11
http://www.timwalkerphotography.com/articles.php?article_ID=3
Prince Lauder
Name and bio Laura Laine is a Finnish based illustrator who studied fashion design at the University of Art and Design Illustration. After completing her studies, she began to focus on fashion illustration, and began working as a freelance illustrator as well as tutoring fashion illustration. Laine has completed work for several high profile clients, notably Vogue Nippon, GAP, Zara, Elle and H&M.
Describe the chosen artists visual style? Laine creates fashion illustrations with an eerie, surreal look to them. The women she draws are often outside of traditional fashion proportions, and her signature style is in the painstakingly rendered luxuriant hair that her models sport. Her illustrations have an incredible sense of movement to them, and the mixture of beauty and the sinister expressions of the models create very memorable works.
What materials and processes are visible in their work? Laine works almost entirely with lead pencil, creating works that are mostly black and white with occasional bursts of colour on the garments
What demographic is their work aimed at? Laine’s work has a wide base of appeal, though tends to be used by more art and design focused publications. Her works appear as artworks more than fashion illustrations, thanks to the surrealism evident in the poses and the models themselves.
What inspires their practice? Laine is inspired by fashion, and the most effective and beautiful ways to depict these works, as well as literature and art. Her artworks are a very organic process, as she draws whatever she feels at the time,
What appeals to you about their work? For me, the sense of movement and the delicacy of the rendering are very inspirational, combining melancholy with beauty in a highly effective manner
Nikki Farquharson
Name and bio Nikki Farquharson is a London born and based illustrator, who graduated from the university of Arts London, with a degree in graphic and media design - typography. She has worked for several high profile clients, including MAC cosmetics, the Cool Hunter, and been published in several design oriented magazines. She currently works as a freelance creative, with a focus on illustration, and coordinates cooperative blogs with a strong focus on photography and conceptual design.
Describe the chosen artists visual style? Frauharson’s fashion illustration combine abstract graphic design patterns with highly produced fashion images. The mixed media of her works, using aspects of the original photograph with a flat, cartoon look of the figures, along with intricate patterning and hand drawn line work.
What materials and processes are visible in their work? Faruharson combines hand drawing, collage, and digital media to create these artworks, which create exciting twists on traditional fashion images
What demograpic is their work aimed at? Fraquharson’s demographic is a youth oriented market, with the strong graphic look, and the edgy appeal of these works, and has been utilised by youth companies such as myspace, love dough, and Malibu.
What inspires their practice? Farquharson’s work is inspired by surrealism and Dada, and her training in graphic design has been of great influence to the abstract shapes and patterns of her artworks.
What appeals to you about their work? The most appealing aspect of her work is the surreal and heavily illustrated aspects of the work. For me, the combination of collage with line drawing is very inspirational, as it creates such a distinctive appearance to the works.

 Edit a symbol that's already there - drag from symbol palate onto document - break link, ungroup, and change however you want. Then save.
Edit a symbol that's already there - drag from symbol palate onto document - break link, ungroup, and change however you want. Then save.