

Gradient mesh - framework that we move gradient on top ofd
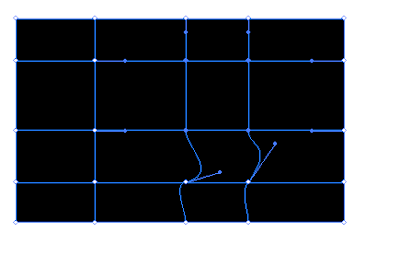
Decide how many mesh points you want - use mesh tool - jusat above gradient -

apply mesh tool in several areas, doesn't look like much until we apply colour. Can change shape of mesh with white arrow.

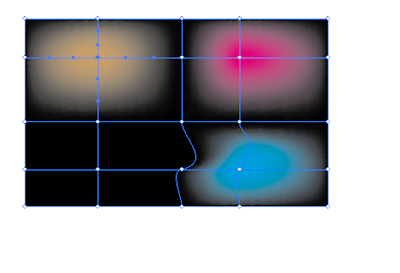
Select anchor point and apply colour, gives a gradation of colour - should blend smoothly.

Mesh tool can also be applied to a line, but you don't have as much control - hover mesh tool over line and then pull it, and play with colours etc.


No comments:
Post a Comment